Responsive Web Design: What’s the Big Deal?
December 28th, 2015
There has been a lot of talk about responsive web design lately. You can do a quick search online and find thousands of results on the topic. We’d totally understand if you left the situation even more confused than you were to begin with. Responsive design seems a complicated matter. But, truthfully, it’s just a big idea that requires a simple explanation. And we’re here to give it to you.

So, what’s responsive design?
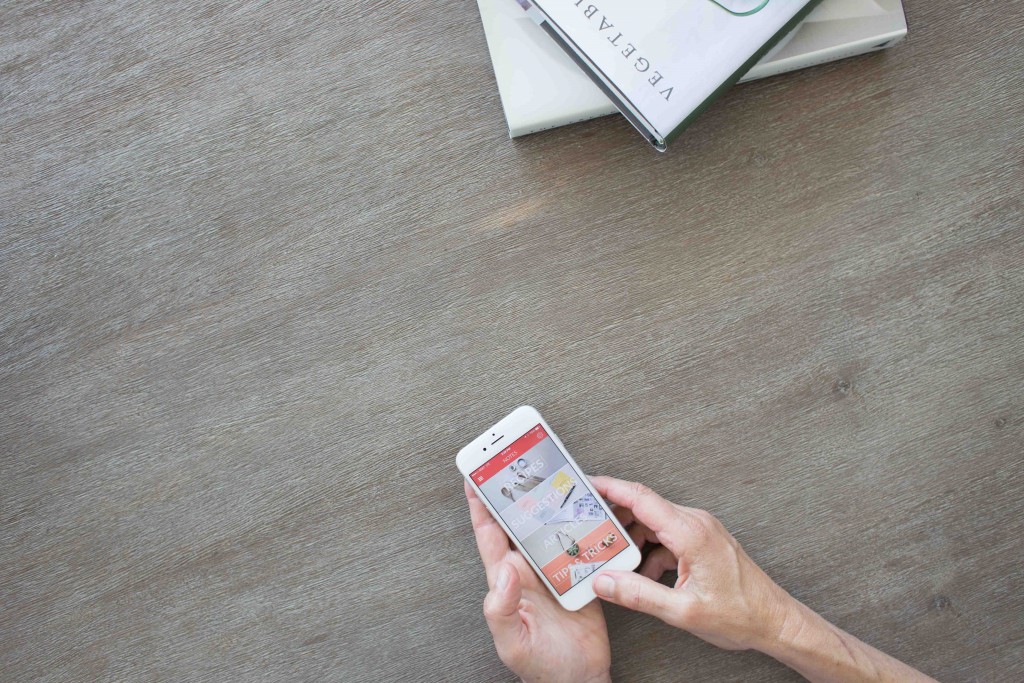
Responsive design is a technique used by developers for creating websites and web apps that adapt to the size of the screen that someone is viewing it on. That’s it. The purpose of responsive design to ensure that navigation is smooth, text is easy to read, and aesthetics remain as consistent as possible across different devices. So, when someone is viewing your website on their home computer and needs to walk away, they can revisit the site on their phone or tablet and have a virtually identical (if not better) experience.
In the past, developers would need to build two versions of a single website: one for desktop and another for mobile. “Mobile-first” was a common approach used by developers who would first create a website suitable for viewing on mobile devices and scale up from there to develop for bigger screens like desktops. The belief was that starting out development on mobile would lead to a faster and more user-friendly experience on these devices. However, this is no longer common practice. Whether a developer starts to build on mobile or desktop, the end results will be the same, requiring only minor tweaks to the code.
Does your website need to be responsive?
Not necessarily. Whether or not you website should be responsive largely depends on how much content your website has. Cramming tons of content onto small screens can lead to slow performance and an overall bad experience for visitors. Sort of like overeating at a holiday party. So, some websites would still benefit from a separate mobile version to scale down the content available.
In the case of most websites out there, responsive design is a very wise choice. If you do not have a website already or want to start from scratch, it would be ideal to plan for the site to be responsive from the very beginning. This way, your designer can take this into account when laying out your site.
To make existing websites responsive is a bit more complicated. Much of the process depends on the existing layout of the website. A typical responsive website is designed in ‘blocks’ that can be stacked for different screen sizes. If a website is not currently laid out this way, a designer will need to figure out how to make the current layout stack and adapt to smaller screens.
If it is not possible to make your existing website responsive, but you would like a responsive website, a redesign is in your future.
What’s the process?
We start the construction process by first taking the desktop design and building it out, while keeping in mind how sections will collapse or readjust as the screen gets smaller. We typically use percentages to scale down elements for smaller screens, but in some cases we keep the original dimensions and gradually stack the elements as screens get smaller. We then reload the screen dozens of times after making changes to ensure that nothing is “broken” on one device or another.
Animations and similar elements used to make content more interactive often lead to problems as some devices don’t support all of the functionality of the coding languages that we use to build websites. To combat this, we must create fallbacks just in case ‘expected behaviors’ don’t play out. In other words, we always make sure that our plan A has a plan B and maybe even a plan C.
During development, we test on multiple devices like iPhones, iPads, Android phones and tablets, desktop PCs and MacBooks. We aim to cover as much ground as possible, but the quality assurance (QA) testing rounds at the very end of the project are meant to spot any issues we may have missed during the development process.
Now that you understand what responsive design is and how it works, you can check out one of our previous posts covering 6 UX design principles that are important for business owners to know in order to give their visitors the best experience possible. As always, if you have any questions or suggestions you can reach out to us on our social networks or contact us directly. Happy designing!

Leave a Reply
You must be logged in to post a comment.